Im zweiten Teil der Reihe möchte ich dir zeigen, wie du deine statischen Sticker in kleine Animationen (GIFs) verwandeln kannst. Dazu arbeite ich wieder mit zwei Programmen, ProCreate und GIMP, die ich dir in Teil 1 schon etwas genauer vorgestellt habe.
Zuerst möchte ich dir etwas zu den Grundsätzen erklären. Als was ist überhaupt ein GIF und was macht es aus?
GIF bedeutet Graphics Intercharge Format und beschreibt ein Dateiformat. Genau wie andere gängige Formate z. B. JPG, JPEG und PNG findest du diese Abkürzung als Dateiendung, wenn du die Eigenschaften deines Bildes anschaust.

In vielen Programmen kannst auswählen, in welchem Format dein Bild oder Video gespeichert werden soll. Im Unterschied zu JPG- oder PNG-Bildern ist das GIF animationsfähig, es kann also als Bewegtbild dargestellt werden. Meistens findest du GIFs in Form von Endlosschleifen vor, z. B. eine Szene aus einem Film oder einer Serie.
Diese Animation entsteht einfach gesagt dadurch, dass mehrere Bilder hintereinander abgespielt werden und so ein (mehr oder weniger) flüssiges Bild entsteht. Je mehr Bilder ich in hoher Geschwindigkeit hintereinander abspiele, desto flüssiger wird nachher die Animation. Das nennt man auch „Framerate“ – ein Video oder Bewegtbild wird oft mit „FPS – Frames Per Second“ angegeben, was nichts anderes als Bilder pro Sekunde bedeutet. Die Framrate bezeichnet also nichts weiter als die Geschwindigkeit des Bildwechsels pro Sekunde.
Je nachdem für welche Zwecke du jetzt ein GIF erstellen möchtest, musst du also sowohl auf die Anzahl der Frames, als auch auf den schnellen Bildwechsel achten. Villeicht hast du schon einmal einen Stummfilm gesehen – die Filme wurden damals mit nur 16 FPS gedreht. Ab einer Rate von 14 – 16 Frames nimmt unser Gehirn einen Bildwechsel als flüssig war.
Aber keine Sorge, für unsere Zwecke reichen schon zwei bis drei Frames aus, wir wollen ja lediglich eine kleine Animation und keinen ganzen Film erstellen. Die wenigen Frames sparen nicht nur Zeit und Aufwand bei der Erstellung, sondern verkürzen auch die Ladezeit und minimieren die Dateigröße. Je größer und länger die Animation, desto mehr Speicherplatz benötigt sie natürlich und desto länger braucht sie um geladen zu werden. Doch auch diese Frames wollen erst einmal erstellt werden.
GIF-Erstellung in ProCreate
Wie du deine eigenen Grafiken erstellen kannst, hab ich dir bereits im letzten Beitrag gezeigt, darauf bauen wir heute auf. Ich habe hier eine Animation von zwei Kerzen erstellt, bei dem sich die Flammen bewegen sollen.
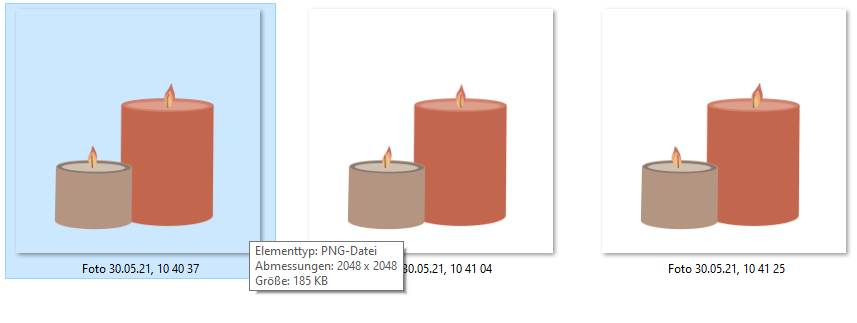
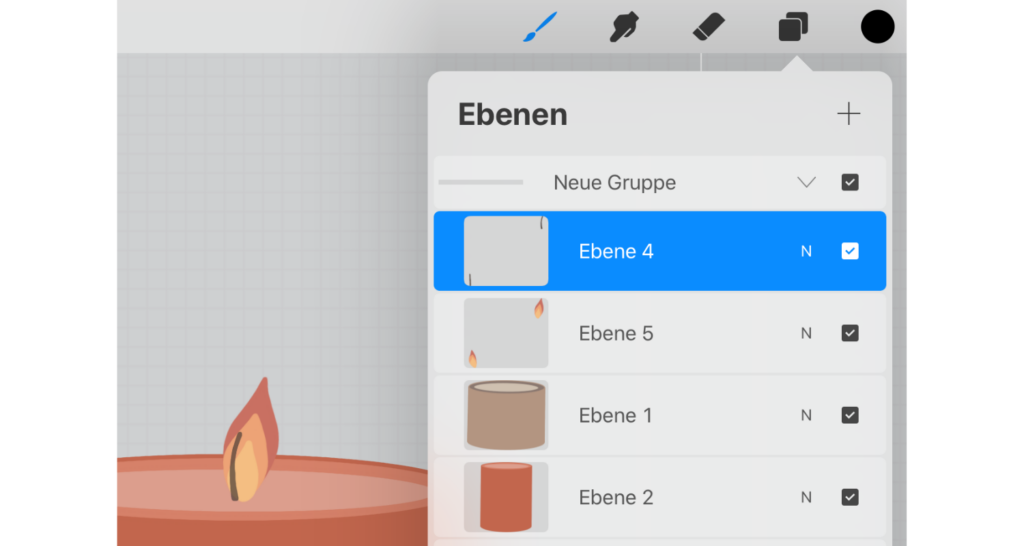
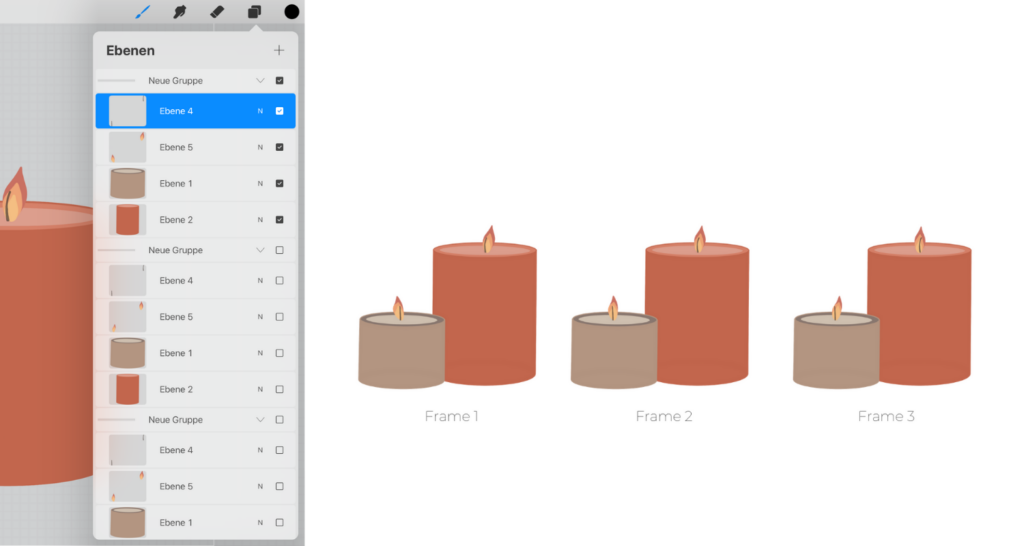
Diese Animation habe ich in „ProCreate“ gezeichnet. Zuerst das Grundgerüst, also die beiden Kerzen und als ich damit zufrieden war die drei verschiedenen Flammen in drei separaten Ebenen. Die Ebenen sind hier sehr wichtig, denn die werden im Anschluss einzeln aneinander gehängt, um den Effekt zuerzielen.
Um es dir möglichst einfach zu machen, empfehle ich dir jedes einzelne Element in einer anderen Ebene zu erstellen, damit du sie später beliebig austauschen kannst. Ich habe mit vier Ebenen gearbeitet: kleine Kerze, große Kerze, Dochte, Flammen.

Es ist wichtig, dass der Bereich des Bildes, der sich nicht bewegen soll, immer an der gleiche Stelle in allen Bildern ist. Lediglich die animierten Elemente, also hier die Flammen, dürfen ihre Position verändern. Diesen Effekt erzielst du indem du eine bereits erstellte Ebene kopierst und mehrmals übereinander legst. Das habe ich zwei Mal gemacht, damit ich drei verschiedene Ebenen habe. Die Flammen habe ich danach einzeln ausgewählt und um wenige Millimeter verschoben.

Die drei einzelnen Frames habe ich nun jeweils gruppiert, damit sie im nächsten Schritt als eine Ebene angesehen werden. Dort werden gleich nämlich die Ebenen einzeln nacheinander abgespielt.
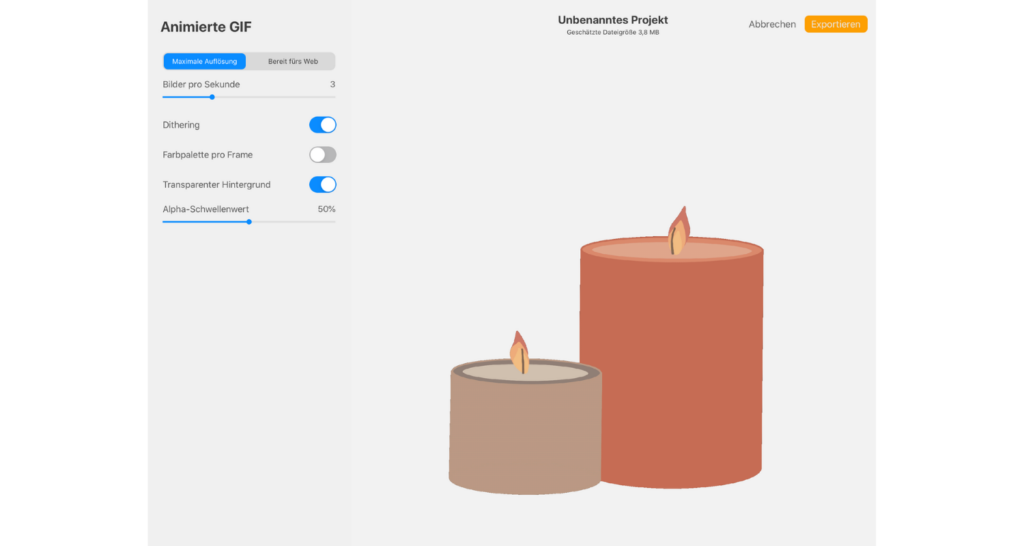
Wenn du mit dem Effekt zufrieden bist, wählst du deine Ebenen an und kannst du die Datei direkt über die App als GIF exportieren – wähle dafür: Aktionen -> Bereitstellen -> Animierte GIF. Dort kannst du nun auch die „Bilder pro Sekunde“ auswählen und allerhand weitere Einstellungen treffen.

Meinen Animationsprozess habe ich dir hier noch einmal als kurzes Zeitraffer-Video hochgeladen, insgesamt habe ich ca. 10 Minuten benötigt.
GIF-Erstellung mit GIMP
Eine weitere Möglichkeit, ein Foto in ein GIF verwandeln ist das kostenlose Programm GIMP. Auch hier arbeitest du wieder mit verschiedenen Ebenen, ich zeige dir jetzt einen weiteren schönen GIF-Effekt, der für dich noch weniger Aufwand in der Erstellung benötigt.
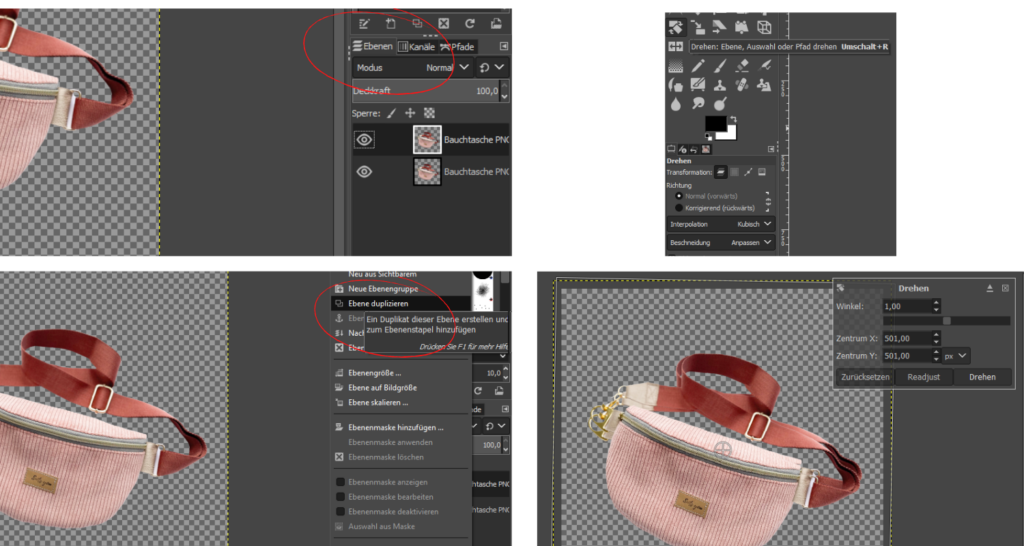
Hier habe ich mit einem Foto und drei Ebenen gearbeitet. Als erstes fügst du dein Bild dem Programm hinzu, ich nutze hier eine PNG-Datei mit transparentem Hintergrund. Dann duplizierst du deine Ebene zwei Mal um anschließend drei Ebenen zu haben (es ist auch mit zwei Ebenen möglich, ich finde drei aber einfach schöner). Die untere und die obere Ebene werden jetzt über das „Drehen“-Tool gedreht (Umschalt + R). Dabei drehe ich die obere um 1 Grad und die untere um -1 Grad, damit ich nachher drei, sich minimal unterscheidende Ebenen habe. Du kannst hier natürlich deine ganz eigenen Einstellungen ausprobieren, um deinen Stil zu finden.

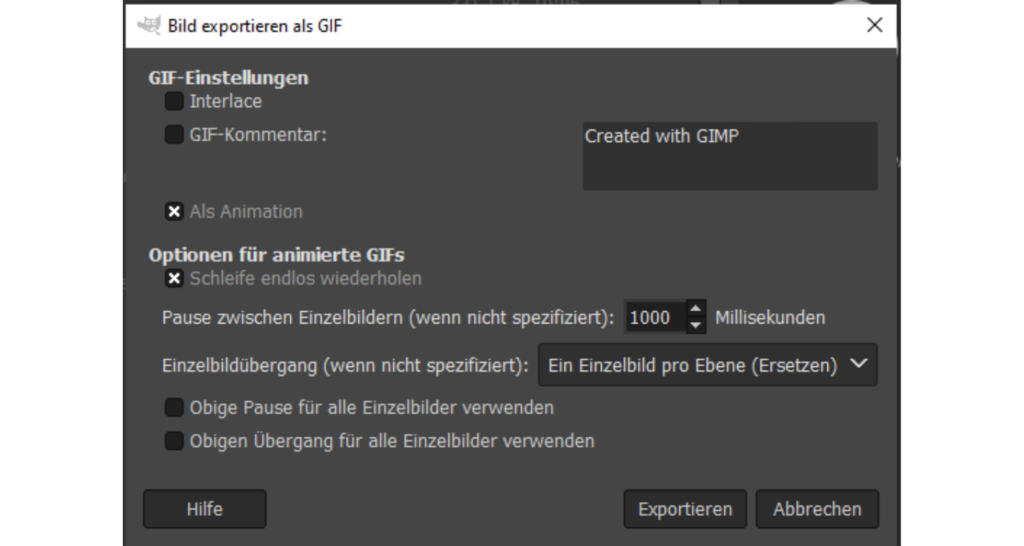
Im letzten Schritt werden die drei Ebenen noch als GIF exportiert. Wähle dazu: Datei -> Exportieren als -> Gib deinen Dateinamen mit der Endung .gif ein -> Exportieren. Vermutlich wird dir nun eine Fehlermeldung angezeigt, da die äußeren Kanten deiner Ebene abgeschnitten werden. Das ist nur relevant, wenn dadurch etwas von deinem Design abgeschnitten wird, das ist hier nicht der Fall (ansonsten einfach die Ebene vergrößern, auf der sich die Objekte befinden).
Dann musst du noch die Einstellungen für dein GIF finden. Wichtig sind die Haken bei „Als Animation“, „Schleife endlos wiederholen“ und die Einstellung des „Einzelbildübergangs“. Wenn du hier nicht „Ein Einzelbild pro Ebene“ auswählst, sieht das Endergbnis sehr komisch aus. Die Pause zwischen den Einzelbildern mit 1000 Millisekunden ist sehr großzügig gewählt, finde hier einfach durch Ausprobieren den Zeitraum, der dir gut gefällt. Je nachdem wie viele FPS du verwendest, kannst du das Ergebnis schneller oder langsamer wiedergeben lassen. Nach einem Klick auf „Exportieren“ ist dein GIF auch schon bereit und du kannst es verwenden.

Beide GIF-Varianten kannst du mit beiden Programmen erstellen. Probier dich ein bisschen in den Funktionen aus und finde deinen Favoriten. Übrigens arbeite ich bei beiden Varianten mit einem transparenten Hintergrund – warum das wichtig ist, erzähle ich dir im dritten und letzten Teil der Reihe.
Welcher Stil gefällt dir besser? Ich hoffe die Anleitung hat dir gefallen und du kannst ab sofort deine ganz eigenen kleinen Animationen erstellen. Was animierst du als erstes? Hast du andere Programme die du für GIFs benutzt? Ich freue mich auf deine Erfahrungen!
Bis bald,
Bianca von Suits you